この記事は、
- 「ビジュアルプログラミング言語ってなに?」
- 「ビジュアル系のプログラミングなの?」
- 「プログラミング学習ってどうやって始めればいいの?」
そんな人に向けた記事です。
読んだ後は、
- 「ビジュアルプログラミングなら私でもできそう!」
- 「ビジュアルプログラミングって無料で学べるんだ!」
- 「コードを書くだけがプログラミングじゃないんだ!」
と感じてもらえると思います。
サクッと読みたい人は、「もくじ」を活用してくださいね。
初心者でも学習しやすいビジュアルプログラミング言語とは?

ビジュアルプログラミング言語についてWikipediaで調べると、以下のように書いてあります。
ビジュアルプログラミング言語(英: visual programming language)とは、プログラムをテキストで記述するのではなく、視覚的なオブジェクトでプログラミングするプログラミング言語である。
引用:Wikipedia
しかしこれだけを読んでも「???」となる人は多いはず。
そこで今回は、私がおすすめしたいビジュアルプログラミング学習サービス「Hour Of Cord」の実際のステージと共に、
ビジジュアルプログラミング言語について解説していきます。
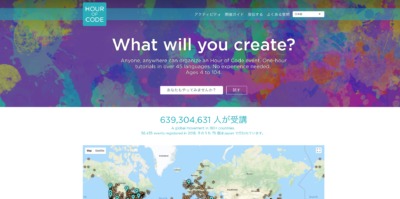
ビジュアルプログラミング学習におすすめのHour Of Cord
 出典:Hour Of Code
出典:Hour Of Code「Hour Of Cord?またいきなりよく分からないものが出てきたぞ」
という人は、まずは公式サイトに実際にアクセスしてみてください↓
Hour Of Cordは世界中で活用されている無料のプログラミング学習サービスで、
アメリカのオバマ元大統領もプログラミング学習普及のため、ここの活動を支持していました。
様々なプログラミングの学習ステージが設けられていて、対象年齢は4歳ごろから。
私の娘も幼稚園年長のころから、このサービスを使ってプログラミングを学び始めました。
ひらがなが読めれば、誰でも楽しく学習できるサービスですよ!
では次の項目からは、実際にHour Of Codeの学習ステージを見ながら、
「ビジュアルプログラミング言語とはなんぞや?」を解説していきます。
ビジュアルプログラミング言語は命令をブロックでつなぎ合わせていくもの

Hour Of Codeでは多数の学習ステージでビジュアルプログラミング言語を学べます。
 出典:Hour Of Code
出典:Hour Of Code中でも私が一番最初のステージとしておすすめしたいのが、
迷路のステージ「初めてのコンピュータープログラムを書く」です。
このレッスンでは、アングリーバードやアイスエイジに出てくるキャラクターを、
ビジュアルプログラミングで動かしてゴールに導きます。
では実際の画面を見てみましょう↓
 出典:Hour Of Code
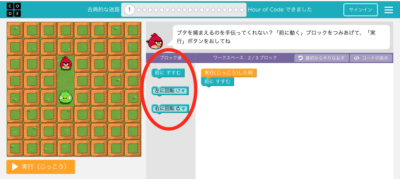
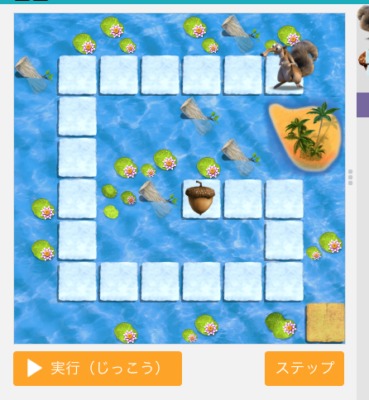
出典:Hour Of Code一番初めのステージでは、アングリーバードをミニオンピッグがいるところまで到達させます。
ブロックがいくつかあるのが分かりますね↓
 出典:Hour Of Code
出典:Hour Of Codeこれらの「前に進む」「右に回転」などと書かれたものが、いわゆるビジュアルプログラミング言語なのです。
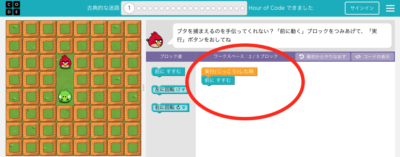
これらのブロックを、アングリーバードが進ませたい方向に行くように、右側のワークスペースにドラッグ&ドロップで移動させます↓
 出典:Hour Of Code
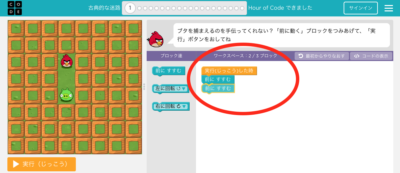
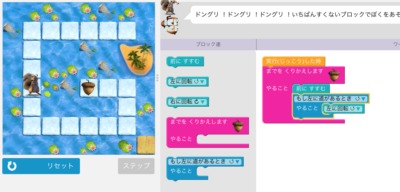
出典:Hour Of Code今回はこのようにつなぎ合わせました↓
 出典:Hour Of Code
出典:Hour Of Code終わったら「実行(じっこう)」をクリックして、アングリーバードを動かしてみましょう。
無事アングリーバードが豚まで辿り着きました!これで最初のステージがクリアできましたね。
 出典:Hour Of Code
出典:Hour Of Codeビジュアルプログラミング言語なら誰もが気軽に学習を始められる

先ほどのステージを実際にクリアした人なら、
「あれ?プログラミングって意外と簡単?」と思われるでしょう。
それもそのはず。このようなビジュアルプログラミング言語は、
プログラミング初心者のために開発されたようなものなんです。
ですのでこれから初めてプログラミングに触れるお子さんやパパママも、
このような学習サービスであれば気軽に学習を始められると思います。
初めは簡単でもだんだんと複雑になってくるよ
「こんなに簡単でプログラミング学習になるのかな?」と思われる人もいるかもしれません。
しかし初めは「前に進む」ブロックしか使わなかったステージも、先に進むうちに複雑になってきます。
例えば以下のステージを見てみましょう↓
 出典:Hour Of Code
出典:Hour Of Codeこのステージでは「右に回転」や「左に回転」といったブロックを使う必要が
あります。
このように迷路で使う命令ブロックの種類も豊富になっていき、
だんだんと「プログラムを組むのって楽しい!」と思えてくるはずです。
 出典:Hour Of Code
出典:Hour Of Codeビジュアルプログラミング言語でも繰り返しや条件分岐を学べる!
迷路のステージをさらに進めていくと、繰り返しや条件分岐を使うシーンが出てきます。
例えば下のようなステージ↓
 出典:Hour Of Code
出典:Hour Of Codeこのステージは「前に進む」のブロックのみでもクリアできます。
しかしここで使って欲しいのが「繰り返し」ブロック。
「前に進む」のブロックを繰り返しブロックで挟み込むんです。
そして「ミニオンピッグまで繰り返す」とすると、「前に進む」を5つ並べるよりもシンプルに、コードを組むことができます。
また条件分岐を使うシーンは、以下のようなステージです↓
 出典:Hour Of Code
出典:Hour Of Codeこのステージでは左に道があったら左に曲がって、そうでなければまっすぐ進んで欲しいところ。
こうした時に使えるのが条件分岐のブロックなんです。
以下のようにプログラムを組みます↓
 出典:Hour Of Code
出典:Hour Of Codeそうするとキャラクターは左に道があれば曲がり、そうでなければまっすぐ進んでくれて、無事にゴールにたどり着いてくれます。
Hour Of Codeのビジュアルプログラミング言語ではJavaScriptのコードも見られる

どうでしょうか?この記事を読みながら実際にステージを進めていけば、
すでにステージ後半までたどり着いている人もいるのでは?
でも中には「こんなに簡単で学習になるのかなあ」と思う人もいるかもしれません。
そこでおすすめなのが、実際のテキストコードを表示させて見ること。
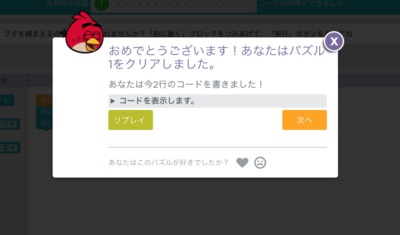
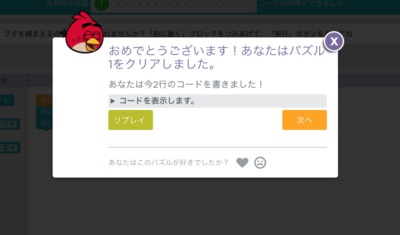
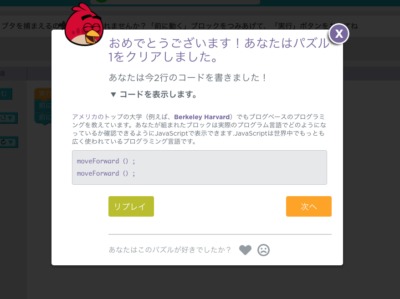
各ステージをクリアすると、以下のような画面が出てくると思います↓
 出典:Hour Of Code
出典:Hour Of Code上の画面の真ん中あたりに、「コードを表示します。」とありますよね。ここをクリックすると↓
 出典:Hour Of Code
出典:Hour Of Codeビジュアルプログラミングで組んだプログラムの、テキストコードを見られるようになっているんです。
ちなみにこれはJavaScriptというプログラミング言語です。
この記事を読む人の中には、聞いたことのある人もいるのでは?
JavaScriptは汎用性の高いプログラミング言語で、様々なWebサービスでも使われているものです。
プログラミング学習の導入としておすすめされることの多い言語なんです。
なのでHour Of Codeでビジュアルプログラミング言語に触れる際、
このようなJavaScriptのコードを確認しながら進めていくと
今後本格的な言語学習に進むことになったとき、スムーズに学習を始められるかもしれませんね。
Hour Of Codeは子供一人でもビジュアルプログラミング学習を進められる

私がビジュアルプログラミング学習にHour Of Codeをおすすめする理由は、
子供一人でも学習を進められ、しかもモチベーションも保ちやすい点です。
その理由は、Hour Of Codeの各ステージで流れるムービーにあります。
ここまでで実際にステージを進めた人はわかると思いますが、
各ステージの冒頭や何ステージがクリアしたあたりには、動画が流れるようになっています。
動画では命令ブロックの組み立て方や、繰り返しや条件分岐ブロックの使い方が説明されます。
この動画を見るだけでも、十分プログラミングの勉強になる内容です。
しかもこのムービーに出てくる人物がすごいんです。
Facebookの創業者であるマーク・ザッカーバーグや、GoogleやNASAのエンジニア、NBAのバスケットボール選手など!
あらゆる著名人が登場し、プログラミングでできることを教えてくれます。
 出典:Hour Of Code
出典:Hour Of Codeこれはプログラミング学習のモチベーションをあげるきっかけになるはずです!
Hour Of Codeではステージをクリアすると修了証明書がもらえる!
少しぶりにHour of Codeやってみた〜!一番最初にやるのは、やっぱりこの迷路のコースがおすすめだな。合間に見られるムービーもモチベーション上げてくれるからおすすめ❤️
I just did the #HourOfCode – check it out! (Thanks @microsoft for supporting @codeorg) https://t.co/xNtJrXhLh0— まゆみ@ライター (@mayumi_writing) November 7, 2018
そうなんです。Hour Of Codeでステージをクリアすると、こういう修了証がもらえるんです。
ツイッターで自慢することもできますよ(笑)
ちなみに印刷もできるので、お子さんに渡して部屋に飾ってあげると、学習モチベーションアップに繋がるかもしれませんね!
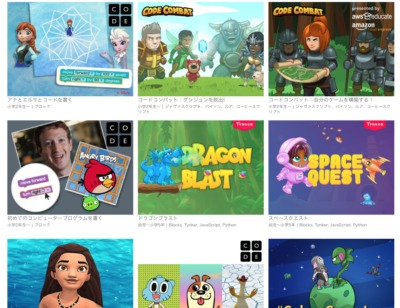
Hour Of Codeには今回紹介した迷路のレッスンだけでなく、お子さんに人気のゲーム・マインクラフトのステージや、女の子に人気のディズニーキャラクター・アナとエルサのステージもあります。
 出典:Hour Of Code
出典:Hour Of Codeきっとお子さんが興味を示すものがあると思うので、ぜひ親子でのぞいてみてくださいね!
ビジュアルプログラミング学習なら「scratch」もおすすめ
 出典:scratch
出典:scratchここまではHour Of Codeを紹介しましたが、同様におすすめしたいのが「scratch(スクラッチ)」です。
スクラッチはマサチューセッツ工科大学(MIT)メディアラボによって開発されたビジュアルプログラミング言語。
世界中のプログラミング教育現場でも活用されています。
おそらく日本の小学校で2020年から始まるプログラミング教育でも、
このスクラッチが使われるのではないでしょうか。
スクラッチもHour Of Code同様、Web上で命令ブロックを組み合わせてプログラムを組み立てられます。
以下の記事ではスクラッチの登録方法から解説していますので、ぜひ参考にしてくださいね!

またスクラッチをより分かりやすくしたスクラッチジュニアもおすすめです!

より本格的なプログラミング学習をしたいならProgate!
 出典:Progate
出典:Progateより本格的なプログラミング言語学習をしたい人におすすめなのが、Progate(プロゲート)という学習サービスです。
こちらのサービスもWeb上で気軽にプログラミングを学べるようになっています。
しかもアプリもリリースされており、アプリ版はよりサクサク学習を進められるようになっているんです↓
 出典:Progate
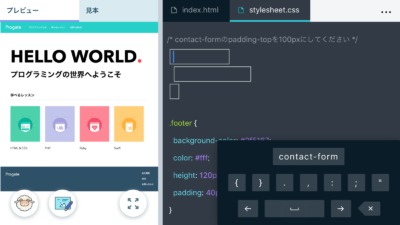
出典:Progate私も実際にプロゲートを使ってプログラミング学習を続けていますが、
全くの初心者でも分かりやすい解説があるので、安心して学習を進められます↓
 出典:Progate
出典:Progateもちろん学習が進むうちにつまづく部分も出てきます。
しかし「プログラミングってどんなもの?」をまず知るための場として、おすすめしたい学習サービスです。

コードってなにそれ美味しいの?という人にこそおすすめしたいビジュアルプログラミング言語

いかがでしたが?
今回はビジュアルプログラミング言語について、おすすめの学習サービス「Hour Of Code」の実際のステージと合わせて解説していきました。
ステージで学習を進めてみた人ならきっと、「プログラミングって意外と面白い!」と思っていただけたのではないでしょうか?
今回はHour Of Codeのビジュアルプログラミングをメインに紹介しました。
しかしこの他にも、スクラッチやViscuit、JavaScriptだけでなくPythonにも変換できるgoogleのblocklyや文部科学省のプログラミンなど、ビジュアルプログラミングには様々なものがあります。
この記事をきっかけに、ぜひあなたにぴったりなビジュアルプログラミング言語を見つけてくださいね!
また今回紹介したビジュアルプログラミングは、スマホやタブレットのアプリでも学習できます。
以下の記事を参考に、プログラミングアプリにも触れてみてくださいね!